In the world of design resources, finding quality assets that are also free can be a challenge. The logo mockup we are discussing not only incorporates FX and a fully editable background but is also available for free download. This democratization of design tools allows designers, entrepreneurs, and small businesses with limited budgets to access professional-grade resources without compromising on quality.
A fully editable background in a logo mockup allows designers to customize the environment in which the logo is presented. This feature is particularly valuable because it enables seamless integration of the logo into different design contexts. Whether the logo is destined for a website, print material, or promotional merchandise, a fully editable background ensures that the presentation aligns with the brand’s overall design language.
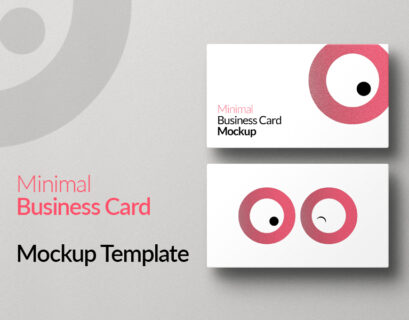
Free Logo Mockup Template
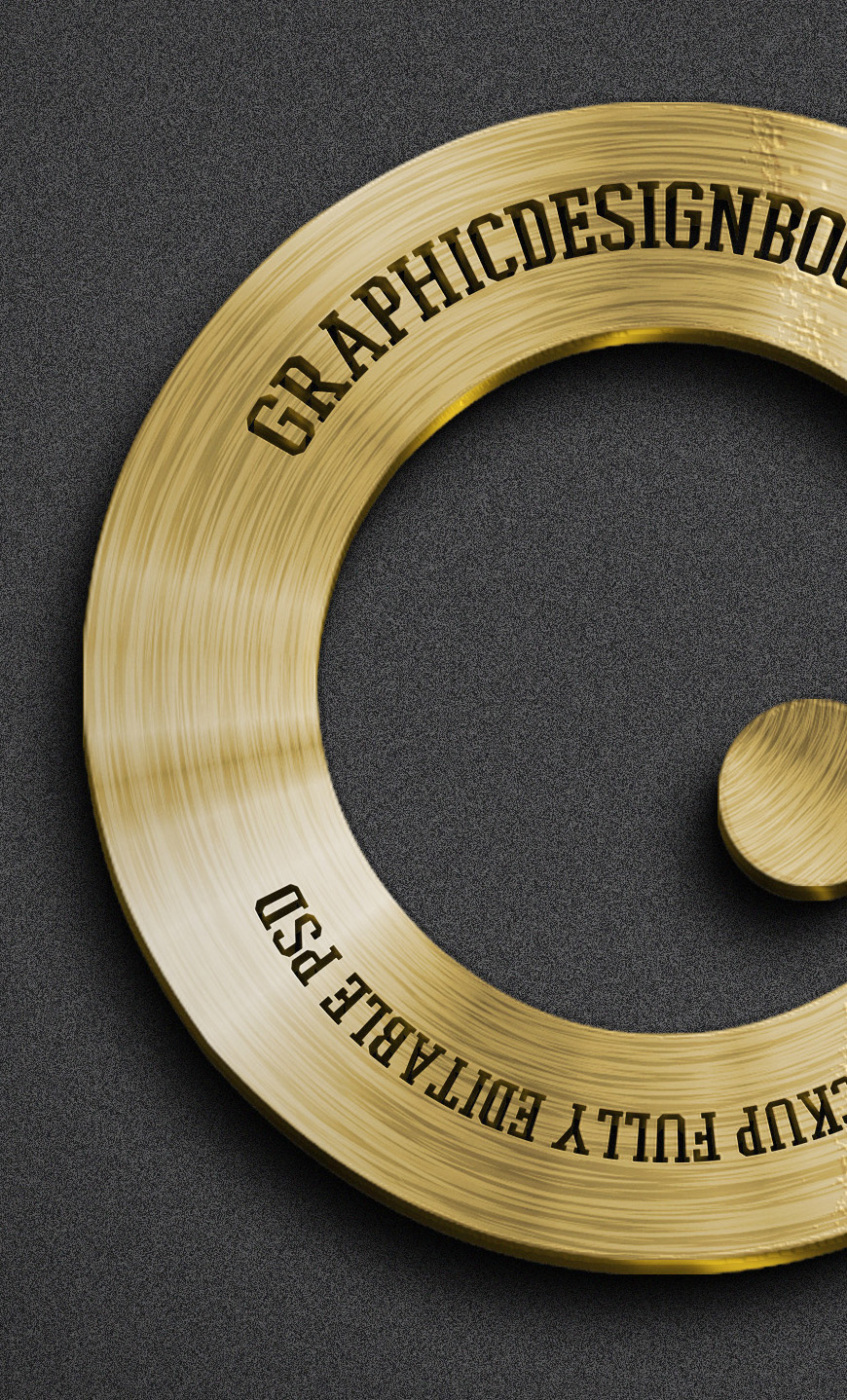
To showcase your logo in the best light possible, a high-quality logo mockup becomes an indispensable tool. In this article, we delve into the world of logo mockups, specifically focusing on one that offers FX enhancements and a fully editable background. Best of all, it’s available for free download.
Logo Mockup Template Preview



Step-by-Step Guide to Using the Logo Mockup:
Now that we understand the importance of logo mockups, let’s walk through the steps of using the featured logo mockup with FX and a fully editable background.
- Download the Mockup: Start by downloading the logo mockup from the provided link. Ensure that you are adhering to any licensing terms associated with the mockup.
- Unzip the File: Once the download is complete, unzip the file to access the contents. You will likely find a layered PSD (Photoshop Document) file among other resources.
- Open the PSD File: Launch Photoshop or any other graphic design software that supports PSD files. Open the downloaded PSD file to reveal the layers and components of the mockup.
- Replace Placeholder Logo: Locate the layer that contains the placeholder logo. Replace it with your own logo by either pasting it directly or importing it from your design files.
- Adjust Size and Position: Resize and reposition your logo to fit within the designated area. Take advantage of the fully editable background to customize the surroundings according to your brand’s aesthetic.
- FX Customization: Explore the FX layers within the mockup. Depending on the design, you may find options for adjusting shadows, reflections, or other effects. Tweak these settings to enhance the visual appeal of your logo.
- Save Your Work: Once satisfied with the adjustments, save your work. Consider saving multiple versions to experiment with different backgrounds or effects.
- Export the Final Image: When you’re ready to showcase your logo, export the final image in the desired format. Common formats include JPEG, PNG, or PDF, depending on the intended use.
File Format: PSD
Layers: Yes
Smart Object: Yes
Dimensions: 4000×4000 Pixels
Download File Size: 51.3 MB















It’s look very realistic and 3D mock-up